How to Show Star Ratings with Blog Posts in Search Results?
Have you seen those star ratings while searching for results? Most of the time those stars are from product reviews.

This is fine. You can do this with a review plugin or an SEO plugin.
But occasionally you might find something interesting like this:

Ok. A blog post has star ratings.
How about this?

These star ratings look beautiful, don't they?
But there is more to this and if you are a blogger you should already know this.
Adding star ratings to most of the pages cause High Click Through Ratio (CTR), meaning more people will click on your results than others who don't have star ratings attached to their pages.
But how can I achieve this?
Table of Contents
How to add Star Ratings to Blog Posts?
Product Review schema, as shown in the first screenshot is the most approached way to show star ratings.
But even if you don't have a product on a specific page, you can still show star ratings using another schema, known as CreativeWorkSeries schema.
This allows you to show star ratings for blog articles, pages, guides, categories, archives and more. This is different that product review star ratings, and hence we use a different markup.
In CreativeWorkSeries schema, following parameters are required:
- name
- @type
- ratingValue
- bestRating, and
- ratingCount.
Here name is the name of the article or blog post (mostly SEO title), @type is CreativeWorkSeries, ratingValue is the star rating that you want to show with the article/blogpost, bestRating is the value out of which the Star Rating is provided (can be 5 or 10 or 100%) and ratingCount is the number of votes that has been collected.
Here's the JSON code that has to be put in a Schema plugin (Rank Math Pro has inbuilt schema):
{
"@context": "https://schema.org/",
"@type": "CreativeWorkSeries",
"name": "Title",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.8",
"bestRating": "5",
"ratingCount": "3694"
}
}
If you are not using a Schema plugin, you can also add following code to your post content, header or footer:
<script type="application/ld+json">{
"@context": "https://schema.org/",
"@type": "CreativeWorkSeries",
"name": "Title",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.8",
"bestRating": "5",
"ratingCount": "3694"
}
}</script>
Here Title has to be replaced by the title of your post [SEO title, to be exact], 4.8 (replace with your own value) is the star rating provided to your article, 5 is the best rating the article could achieve and 3694 is the number of user-ratings/votes that the blog post has garnered.
Note that you can alter values unconditionally but make sure to keep these value in check.
How to insert this schema code with each post or page?
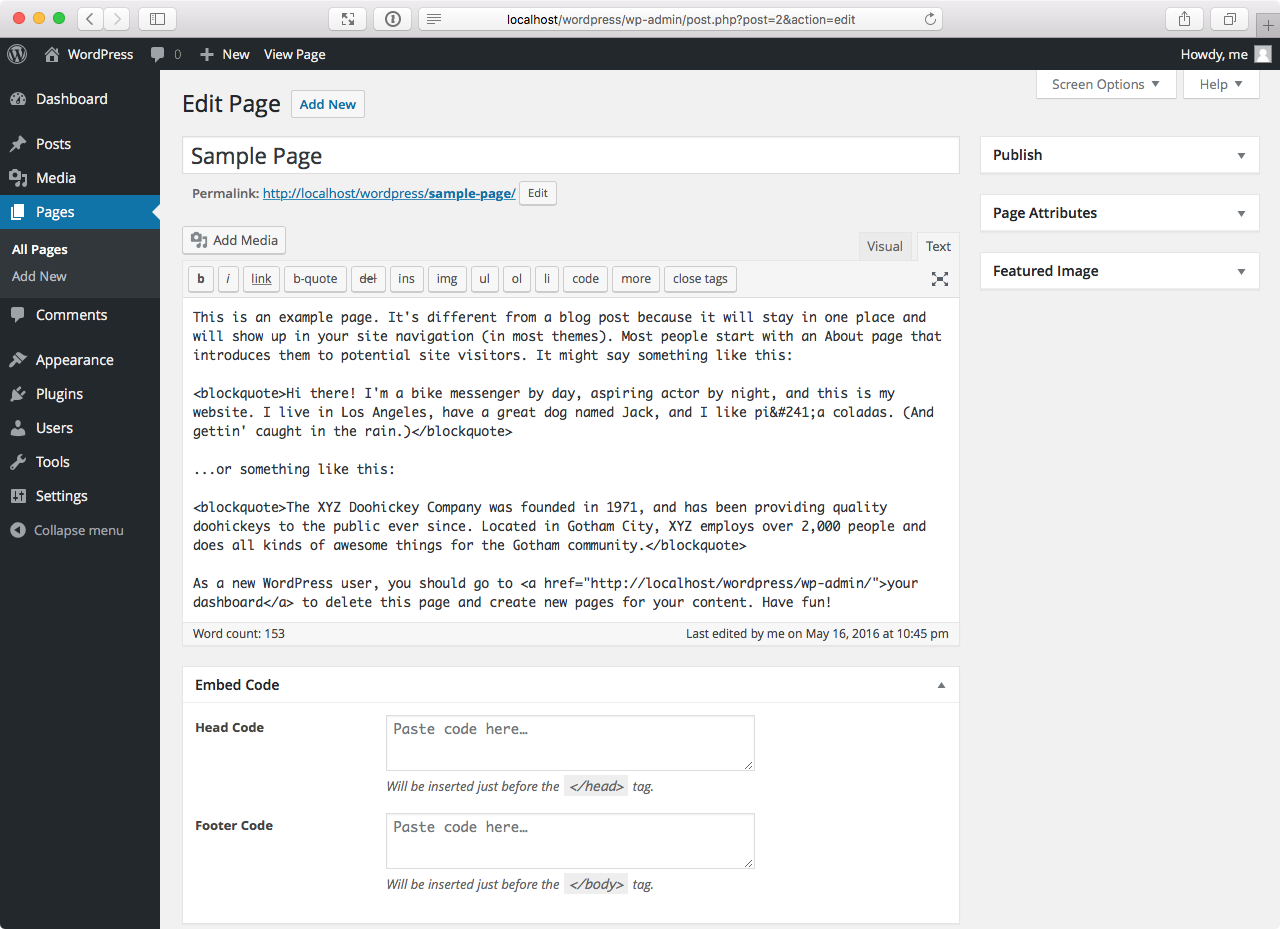
There is a plugin, Embed Code, that allows you to add scripts on per post and page basis in WordPress. Install it and copy-paste the code from here to the ‘Embed Code’ field in Head code section. Modify the values to your comfort and update/publish the post.

You can also paste this code (starting from <script and ending at </script> in Custom HTML block in Block Editor/Gutenberg (most preferably at the bottom).

Download
If you want an easy way, I have created this little plugin for you.
Download the plugin and install it to your WordPress website.
Once you are done, use the shortcode [rated] anywhere (including classic editor & Block Editor) by using this format:
[rated stars="4.3" by="23"]
Here stars represent the star value out of 5, by is the number of user-ratings you want to show. Change the values the way you want, but remember that the best rating is 5, so the value must be in the range of 1.0 to 5.0.
By default, if you use [rated] shortcode only, it will take a 5 star rating value with 2 votes (review counts).
PS: This post has the star ratings like this as well.
