How to add animated gif images in WordPress Posts?
GIFs are everywhere. GIFs have become an emotion to showcase your fun side. Not only that, using the right GIF you can convey your message or feelings in a shorter and smarter way. GIFs glamify your post and ensure that it grabs the attention of the audience.
In this generation, the Internet and social media has become a big bang in the industry. By coming up with many fascinating things where one can get indulged in. Memes, stickers and gifs have become so universal that a conversation feels incomplete and boring without these effects.
While surfing through social media you must have gone through a prominent word known as ‘GIFs’ which stands for Graphical Interchange Format .
Popular sites such as Facebook, Twitter and WordPress have also started making the most use of it. As it has become an effective tool in creating brand awareness and building a brand personality. Moreover , it provides the server a great opportunity to highlight certain features or key points of their product.
Similarly, WordPress bloggers too use GIFs to make their posts eye catching on the audience.
Let’s move on further and have a look at how to add GIF images in WordPress posts.
Table of Contents
How do I add a GIF to WordPress?
Adding animated GIF images can be done in easy steps, which are as follows:-
Step 1: First download the GIF you want to upload on your WordPress post and save it in a suitable file of your choice.
Step 2: Press on ‘Posts’ or ‘Pages’ and choose the ‘Add New’ option to start writing a new post or page.
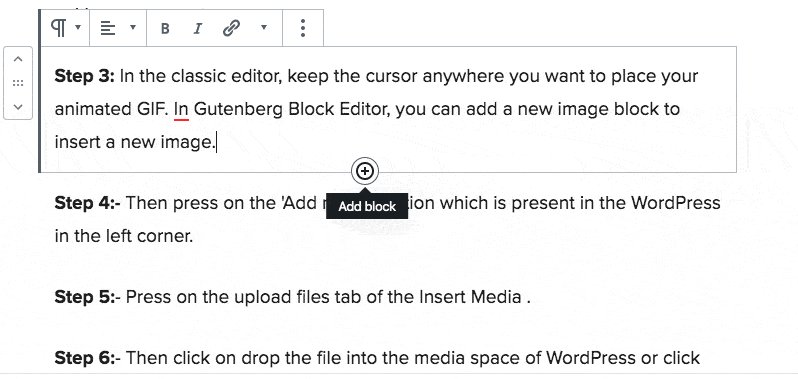
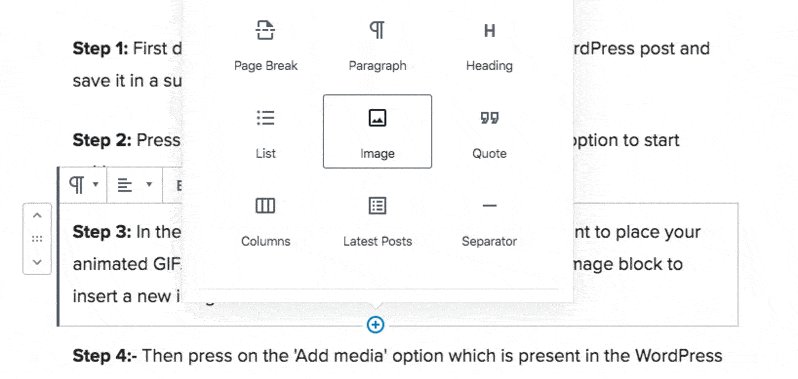
Step 3: In the classic editor, keep the cursor anywhere you want to place your animated GIF. In Gutenberg Block Editor, you can add a new image block to insert a new image.

Step 4: Then press on the ‘Add media’ option which is present in the WordPress in the left corner.
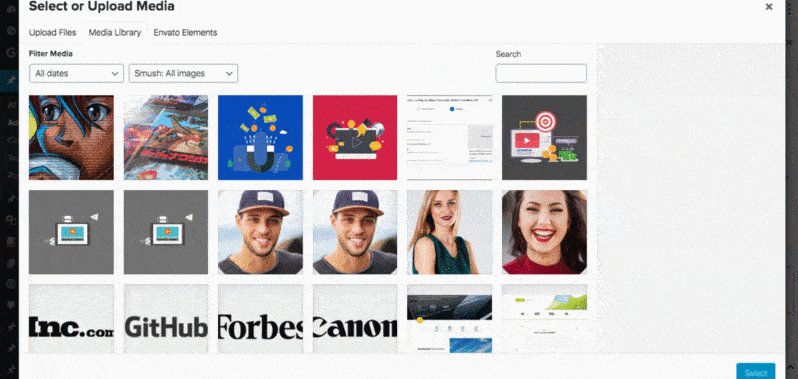
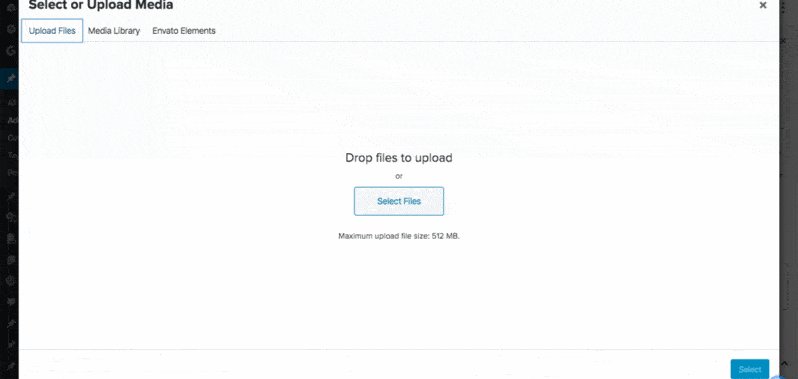
Step 5: Press on the upload files tab of the Insert Media .
Step 6: Then click on drop the file into the media space of WordPress or click on select files option and determine the GIF file you want to upload.
Step 7:- Click on the ‘open’ option where you have saved your animated GIF. It will then be moved to your media gallery of WordPress.
Step 8: Click on the image you want to upload and select it.
Step 9: Select the ‘full size’ option under the size option which is present in the bottom right hand side of the screen.
Step 10:- Click the ‘Insert into post’ option. This will insert your image in the WordPress post.
After completing these steps in order to ensure that your GIF is working properly or not you have to make note of the following points.
Things to Remember
It’s very important to select the ‘full size’ option while you are uploading any GIF. If you don’t do so, you will notice that your if is not moving and working properly. This happens when you upload GIF having large pixels aur highlighted images then in this case WordPress will automatically create any alternating sized thumbnail of it, causing the gif to appear as a static image.
As animated GIF images contain a series of images which run in continuous loop and create an animation. compared to that of simple image files.This is the reason that these animated GIF images are heavy in file size as compared to that of a simple image file. So, inserting too many GIFs and images in WordPress posts can also be an issue as it will increase your loading time and can make the site slow.
Instead you can use Giphy which is considered one of the largest collections of GIFs on the Internet . You can always make use of these sites and can make your WordPress post even better without any difficulties.
Also, plugins like Jetpack have a vast collection of databases and allows you to search among them without leaving your site.
Disclaimer: My content is reader-supported, meaning that if you click on some of the links in my posts and make a purchase, I may earn a small commission at no extra cost to you. These affiliate links help me keep the content on gauravtiwari.org free and full of valuable insights. I only recommend products and services that I trust and believe will genuinely benefit you. Your support through these links is greatly appreciated—it helps me continue to create helpful content and resources for you. Thank you! ~ Gaurav Tiwari