How to Use Dropcaps in WordPress and Blogger Posts and Pages?
Searching on how to create and use dropcaps (big bold letters on the left of the paragraph) in WordPress and Blogger Posts and Pages? Here’s the best resource you could find.
Dropcap is mostly the very first letter of a paragraph, which is styled differently with comparatively massive font size. Dropcaps make interesting blends to the article reading experience by improving the focus of a reader.
Table of Contents
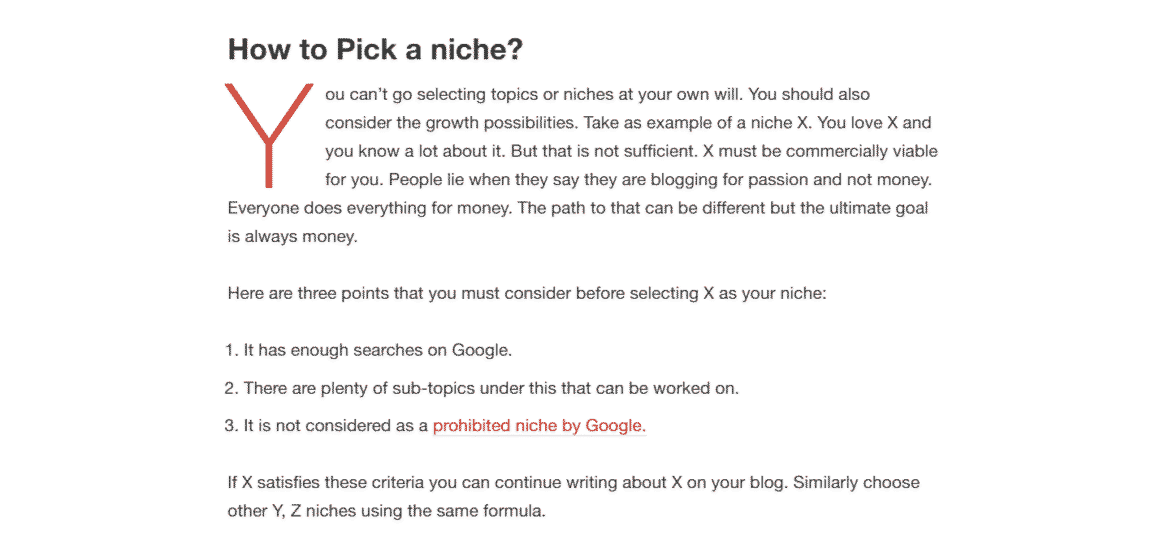
Here is an example:

How to use the dropcaps in WordPress & Blogger?
There are three ways to use the dropcaps in WordPress, one by using simple CSS, the other by installing a WordPress plugin and the third by using inbuilt text settings in Gutenberg. The first one will work for blogger.com as well but the latter two are for WordPress only.
Note that none of these methods require you to have any particular key skills as they’re rather simple to follow and can be done by individuals who don’t have advanced WordPress knowledge.
Automatically Inserting Dropcap to all WordPress posts using CSS
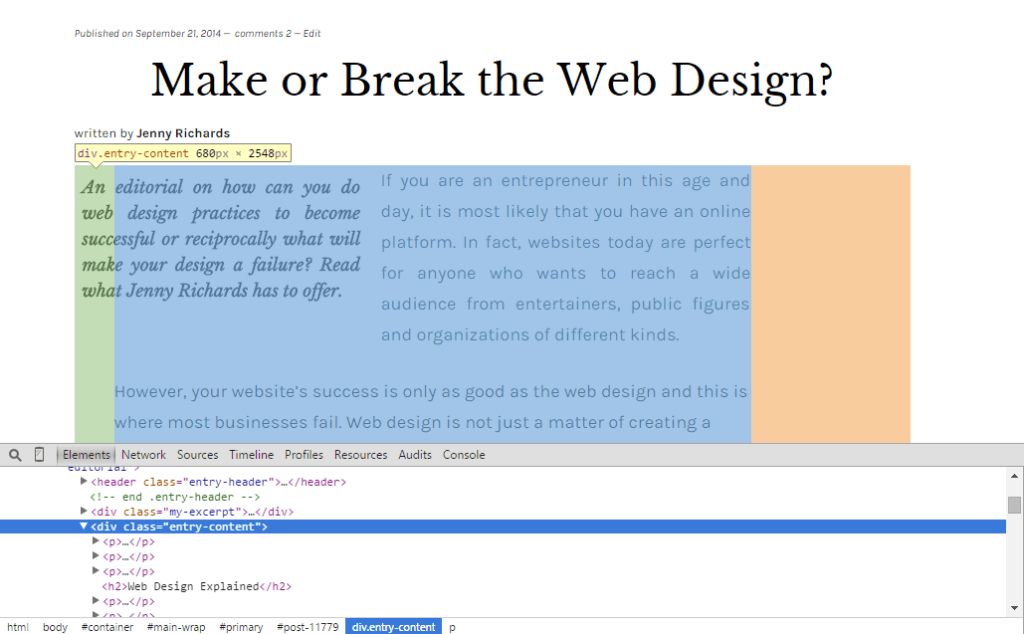
This one is quite easy and can be done by using a simple CSS edit. All you need is to find your post-content’s class which in my case is entry-content. You can find it by using inspect element feature of your web browser.

Now all you need is to add the CSS code to Additional CSS tab in customizer. to modify .entry-content p:first-child:first-of-type:first-letter class style, where .entry-content is usually the entry content class for all WordPress themes.
.entry-content p:first-child:first-of-type:first-letter {
// Your formatting css here
} For example, writing
.entry-content p:first-child:first-of-type:first-letter {
float: left;
padding: 10px 6px 10px 10px;
font-size: 60px;
color: #161616;
font-weight: bold;
line-height: 1; }
will make the first letters of all WordPress posts dropcap-ed.
This method also works for Blogger blogs. Just insert the following CSS into your blogger blog:
.post p:first-child:first-of-type:first-letter { float: left; padding: 10px 6px 10px 10px; font-size: 60px; color: #161616; font-weight: bold; line-height: 1; }
Here .post is the entry content class for all blogspot blogs.
By installing a WordPress Plugin (Auto/Manual) [WP only]
There are not too many WordPress plugins available for adding dropcaps into posts/pages and the ones that are available have not been updated since a long time. Drop Caps and Drop Cap Shortcode are two useful plugins which appear to work with latest version of WordPress, they don’t declare compatibility with WordPress 5.0+ though. Drop Caps automatically first letter of all posts a dropcap while Drop cap Shortcode does the same but by manually inserting a shortcode for each post. Initial Letter is one more plugin to explore.
Manually adding Dropcap by CSS & custom class
We can assign an HTML class to each letter to which we want a dropcap to be shown and then do proper styling modifications using CSS. In this tutorial, we are assigning a class dropcapfor a span element to which we want to visually render a dropcap. Add the following custom CSS code into your theme’s style.css file or adding to Additional CSS tab in customizer.
.entry-content p span.dropcap {
float: left;
padding: 10px 6px 10px 10px;
font-size: 60px;
color: #161616;
font-weight: bold;
line-height: 1;
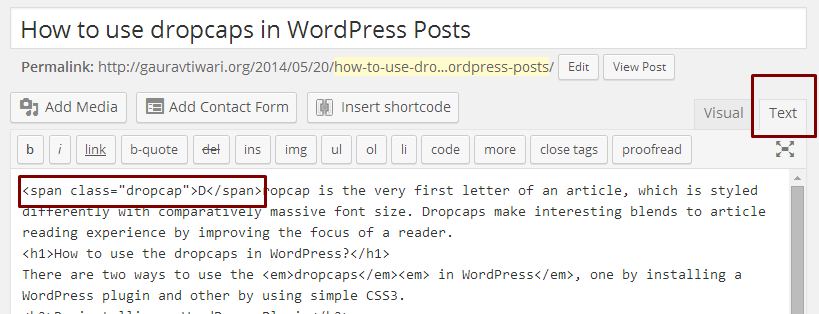
}After you finished adding this custom CSS, you can assign dropcap class to span element for the first letter in WordPress post/page editor.
For example adding,
<span class="dropcap">E</span>
in back-end, you will get left aligned on the front-end with all other text content right to it.

You can further customize dropcap design by modifying above CSS. For example you want a white dropcap text to be placed inside a black box, you can add the following CSS:
.entry-content p span.dropcap {
float: left;
padding: 10px 10px 10px 10px;
font-size: 60px;
color: #ffffff;
background-color: #161616;
font-weight: bold;
line-height: 1;
}This will result into:

My dropcap CSS has dark text with a yellowish background and a hover effect. I used the following custom code:
.entry-content p span.dropcap {
-webkit-border-radius: 50;
-moz-border-radius: 50;
border-radius: 30px;
float:left;
font-size: 60px;
padding: 10px 20px 10px 20px;
background: #f2ea50;
color:#161616;
font-weight: bold;
font-family: Lora, serif;
line-height: 1;
text-decoration: none;
}
.entry-content p span.dropcap:hover {
color: #ffffff;
background:#161616;
text-decoration: none;
}The manual CSS3 styling method also works with Blogger blogs. Just insert the appropriate CSS in the Layout editor and then use dropcap span class. On the blogger.com blogs, all you need is to replace
.entry-content p span.dropcapby
.post span.dropcap
Gutenberg Text Styles
Gutenberg and WordPress since v5.0 – support Drop Cap text settings that can be used to show a large initial letter to any paragraph.
While writing the content, make sure that you have the desired paragraph selected and then click on the gear icon to activate the formatting sidebar. There in Text Settings in the Block segment – you can toggle Drop Cap to activate the drop cap for a paragraph.

Disclaimer: My content is reader-supported, meaning that if you click on some of the links in my posts and make a purchase, I may earn a small commission at no extra cost to you. These affiliate links help me keep the content on gauravtiwari.org free and full of valuable insights. I only recommend products and services that I trust and believe will genuinely benefit you. Your support through these links is greatly appreciated—it helps me continue to create helpful content and resources for you. Thank you! ~ Gaurav Tiwari
