How to Design a User-Friendly Website that Converts?
In today’s digital age, a website is the face of a business or brand. It serves as a crucial tool for attracting and engaging visitors while converting them into loyal customers. However, with countless websites vying for attention on the internet, it’s essential to stand out from your competitors by having a user-friendly website.
A user-friendly website is designed to efficiently connect visitors to the information they require and the actions they want to complete on your website. A user-friendly website design process differs from other approaches in terms of the research and planning phase, i.e., UX design.
In a user-friendly website design, the target user is the center of attention. After considering their needs, habits, preferences, and limitations, the website designer tailors the digital experience to engage and delight the user. Consequently, user-friendly websites are able to retain and convert target audiences efficiently.
Creating a user-friendly website requires careful planning, design and development, along with continuous optimization. In this guide, I will take you through various crucial aspects of designing a user-friendly website that converts visitors into customers.
Table of Contents
Importance of a Good User Interface (UI) and User Experience (UX)

Before diving into the technicalities of website design, let’s understand the significance of a good UI and UX. These two aspects go hand in hand and are critical for creating a user-friendly website that converts.
What is User Interface (UI)?
The user interface (UI) is a website’s visual and interactive element that users interact with directly. It includes elements such as buttons, menus, forms, and other visual components. A well-designed UI ensures that users can easily navigate and interact with the website, creating a seamless and enjoyable experience.
What is User Experience (UX)?
User Experience (UX) refers to the overall experience a user has while interacting with a website or an application. It encompasses various aspects, including ease of use, accessibility, efficiency, and overall satisfaction.
A positive UX encourages visitors to stay longer on the site and increases the likelihood of conversion.
The Relationship between UI and UX

The UI and UX are closely intertwined and play a crucial role in website design. A visually appealing UI can attract visitors, but it’s the UX that keeps them engaged and encourages them to take action. A seamless and intuitive UX, complemented by an aesthetically pleasing UI, leads to a positive overall experience, increasing the chances of conversion.
Design a User-Friendly Website that Converts
Now since we are all aware about UI and UX, let’s see some parts where to work in order to design a website that converts.
Organize Your Website’s Navigation
Efficient website navigation plays a key role in guiding users through your website and helping them find the information they need. A well-organized navigation system enhances the user experience and encourages visitors to explore more pages, ultimately leading to higher conversions.

A Clear and Intuitive Menu Structure
The menu is one of the most critical elements of a website’s navigation. It should be easily accessible, preferably at the top of the page, and clearly labeled with concise and descriptive titles. You should avoid using overly complex dropdown menus or hidden navigation because they can confuse and frustrate users.
Logical Information Hierarchy
Try to organize your website’s content in a logical hierarchy, with primary categories leading to more specific subcategories. Such an approach helps users quickly find what they’re looking for without feeling overwhelmed. Remember to utilize descriptive headings and subheadings to guide visitors effectively.
Search Functionality
You should implement a prominent search bar to facilitate users searching for specific information. The search function should be easily visible and work efficiently, delivering relevant results.
Consistent Navigation Across Devices
Always ensure that your website’s navigation remains consistent across different devices and screen sizes. A seamless experience between desktop and mobile devices enhances the overall user experience.
Using Responsive Design for Mobile Users
In the era of mobile-first internet usage, optimizing your website for mobile users is non-negotiable. Responsive design is an approach that allows your website to adapt and display correctly on various devices, ensuring a smooth and enjoyable experience for mobile users.
Why Responsive Design Matters
Responsive design ensures that your website looks and functions well on smartphones, tablets, and other mobile devices. With an increasing number of users accessing the internet through mobile devices, ignoring responsive design can result in a significant loss of potential customers.
See: 10 Reasons Why You Must Use Responsive Website Designs
Having a mobile-friendly layout
When designing for mobile, you should prioritize the most crucial content and make it easily accessible. Try to use larger fonts and buttons to accommodate touchscreen interactions and avoid elements that may slow down loading times on mobile connections.
Mobile Speed Optimization
Mobile users have limited patience for slow-loading pages. Therefore, you must optimize images, reduce server response times, and leverage caching techniques to improve the speed of your website on mobile devices.
Use Better CTA Buttons
Apart from navigation, call-to-action (CTA) buttons are of great help in guiding users to relevant information and conversion points. As a result, they are important elements in creating smooth user journeys.
How to Use CTA Buttons?

I advise you to use at least three relevant CTAs on landing pages, one of which would lead to the conversion page/point. I also recommend using clear, actionable CTA messaging that sets the right expectations by telling the user exactly what is behind the click.
For example, instead of using vague CTAs such as “Next,” try something like “Health History,” “Billing Information,” or “Pay Now”.
Related: Email CTAs: How to Write, Style and Test Call to Action in Emails?
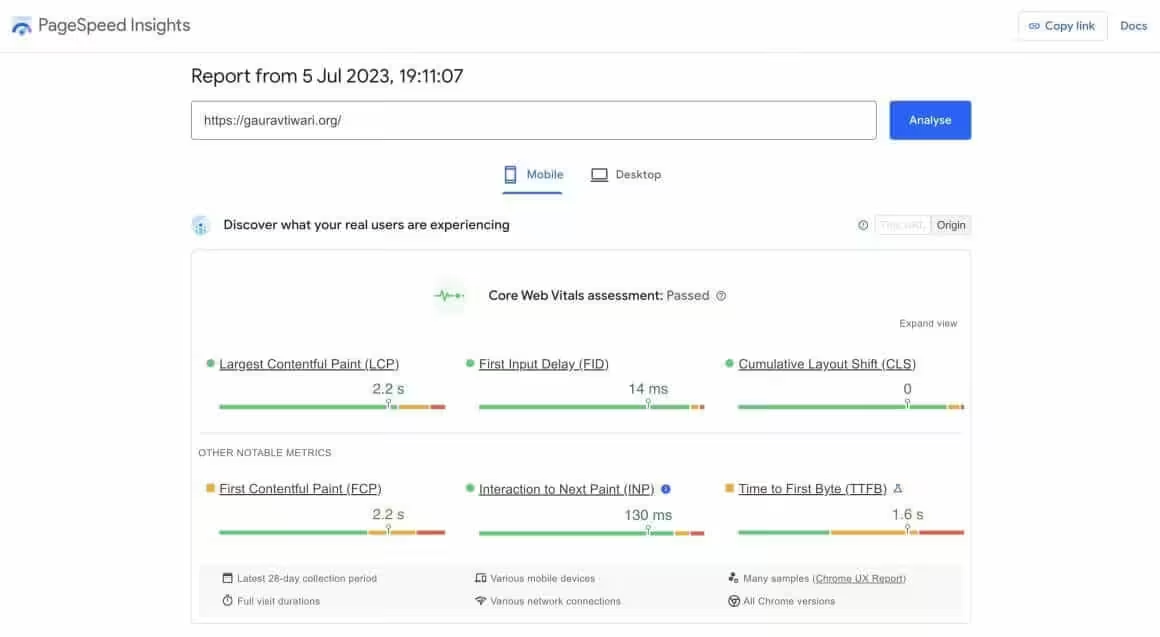
Optimize for Speed!

Website speed not only impacts user experience but also plays a crucial role in search engine optimization (SEO). Search engines favor faster websites, and optimizing your site’s speed can positively affect your search rankings and ultimately improve conversions.
Why Speed Matters?
In today’s fast-paced world, users expect websites to load quickly. If your website takes too long to load, visitors are likely to abandon it and look for alternatives. A slow-loading website can significantly impact bounce rates and reduce the chances of conversions.
Compress Images
High-resolution images can be a major culprit behind slow-loading websites. Therefore, you can try compressing images without compromising quality to reduce their file size, resulting in faster load times.
Use a Cache Plugin or Tool
It is important to use a cache plugin or service that helps you optimize your website quickly and effortlessly. Such a tool can make your site load faster and help you pass the core web vitals test that helps in ranking better in search results.
See: Best WordPress Caching Plugins
Minimize HTTP Requests
Every component on your webpage, including images, scripts, and stylesheets, results in an HTTP request. To optimize performance, reduce these requests by consolidating your CSS, eliminating unnecessary code, and delaying JavaScript file loading. Additionally, consider utilizing image sprites or implementing lazy loading for images to decrease server interactions.
Use a Content Delivery Network (CDN)
A Content Delivery Network (CDN) distributes your website’s content across multiple servers worldwide, reducing the physical distance between the user and the server. This can significantly improve loading times, especially for users located far from your web hosting server.
See: 10 Best WordPress CDN Services for Faster Performance
SEO Best Practices
While speed optimization is crucial for user experience, it also impacts SEO. Search engines consider page load times as a ranking factor, and faster websites are more likely to rank higher in search results. Implementing SEO best practices, such as using relevant keywords, creating quality content, and obtaining backlinks, can further boost your website’s visibility and potential conversions.
Use A/B Testing to Improve Conversions
A/B testing is a powerful tool to optimize your website and increase conversions. It involves creating two versions of a page (A and B) and testing them against each other to determine which one performs better.
Full guide: How to do Successful A/B Testing for Businesses?
Set Clear Goals
Before starting A/B tests, you must define specific goals you want to achieve. It could be increasing sign-ups, sales, or click-through rates. Having clear objectives will help you measure the success of your tests accurately.
Test Elements that Impact Conversions
Try to focus on testing elements that have a direct impact on conversions, such as call-to-action buttons, headlines, colors, and page layout. Making small changes to these elements can lead to significant improvements in conversion rates.
Try the Best A/B Testing Tools (Google Optimize Alternatives)
Test One Element at a Time
To obtain accurate results, I recommend testing one element at a time. If you test multiple elements simultaneously, it becomes challenging to determine which change caused the difference in performance.
Monitor and Analyze Results
Monitor the performance of both versions during the A/B test and analyze the results. Tools like Google Analytics can provide valuable insights into user behavior and conversion rates.
Implement Winning Variants
Once you have determined the winning variant, implement it on your website. Keep testing and optimizing your website to keep improving conversion rates over time.
Create a Spec Doc
A specification document or a “spec doc” outlines the technical requirements and specifications for a web development project. It is a comprehensive document that serves as a roadmap for the development team, providing guidance on what needs to be built and how it should function. Although spec docs are more commonly seen in large and complex website projects, they are valuable to everyone.
While outlining the technical requirements for your user-friendly website, including how your forms and features should work, you should particularly focus on finessing these details of your user experience.
Depending on the skills and qualifications of your web development team, you may also try to outline some of the important web accessibility standards to follow, such as:
- Web Content Accessibility Guidelines (WCAG)
- Americans with Disabilities Act (ADA)
- Section 508
- European Accessibility Act (EAA)
- Accessible Rich Internet Applications (ARIA)
Conclusion
Designing a user-friendly website that converts is a multifaceted process that requires careful attention to UI, UX, navigation, mobile optimization, speed, and A/B testing. By prioritizing the user experience, incorporating responsive design, and continually optimizing your website based on data-driven insights, you can create a website that attracts and converts visitors into loyal customers. Remember that user expectations and technology evolve, so it’s essential to stay up-to-date with the latest design trends and continuously iterate to maintain a competitive edge in the digital landscape.
