The Easiest Guide to Pass Core Web Vitals (Verified)
Worried about Google’s Core Web Vitals update? You’re not alone.
A staggering 80% of the websites I encounter fail the Core Web Vitals audit. If your blog or website is one of these, you’re probably searching for solutions.
You’ve likely seen those long guides online that suggest:
- Using faster hosting
- Switching to a better theme
- Reducing the number of plugins
While these suggestions are valid, what if switching hosting or themes isn’t an option for you? Or what if you rely on specific plugins for functionality?
Good news: You can still optimize your WordPress site to meet Google’s Core Web Vitals requirements—without overhauling everything.
And no, this isn’t another long-winded guide. Let’s keep it simple and actionable.
Table of Contents
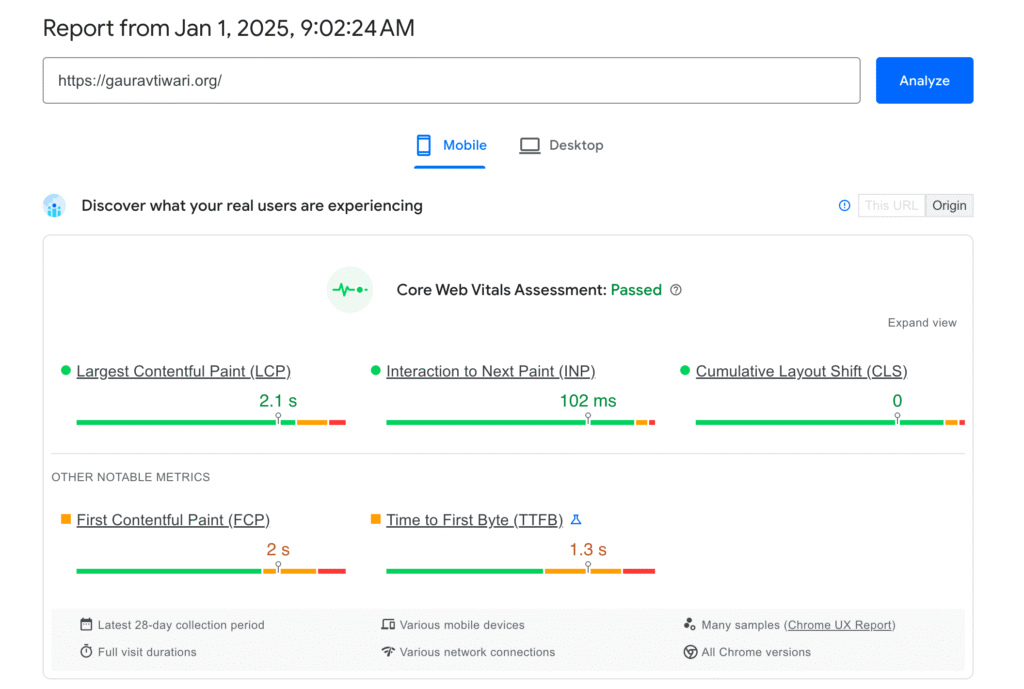
What Do You Need to Pass the Core Web Vitals Test?

- Fast Hosting: Investing in fast hosting is non-negotiable. Consider a service like Cloudways or WPX Hosting for excellent performance.
- Optimization Plugin: You’ll need:
- FlyingPress ($49 per year)
- A CDN: Use a reliable CDN (Content Delivery Network) for optimized resource delivery. Options include:
- Cloudflare (Free or Paid)
- FlyingCDN ($5 a month, but tightly integrated with FlyingPress)
Configuring FlyingPress
Follow these steps to configure FlyingPress effectively:
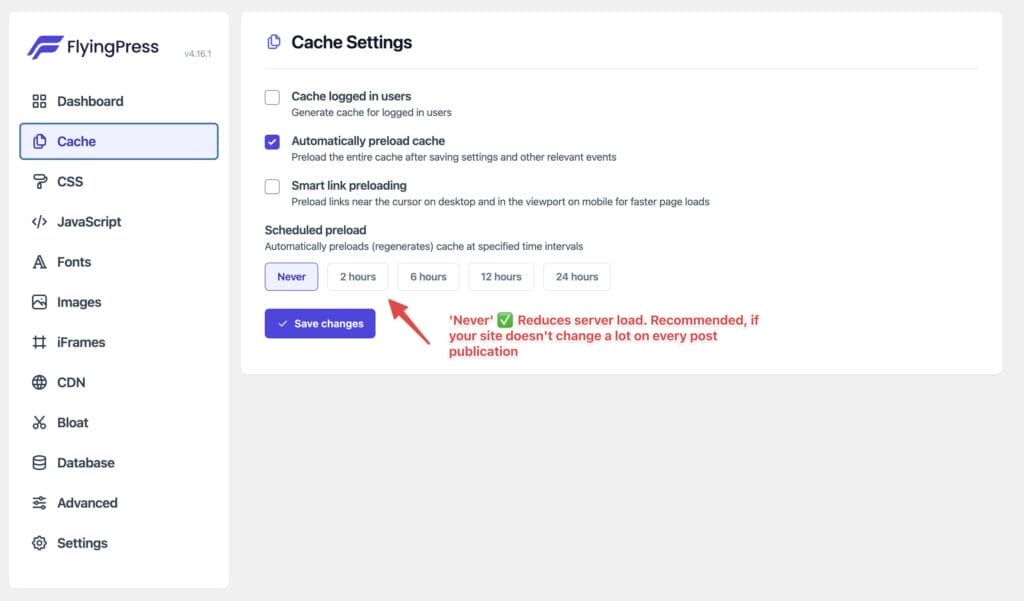
Cache Settings

- Enable “Cache logged in users” if you have members logging into your site.
- Automatically preload cache to refresh cached pages periodically.
- Smart link preloading enables preloading links near the cursor for faster navigation.
- Set “Scheduled preload” to a suitable interval based on your site’s update frequency. For most sites, setting it to “Never” reduces server load.
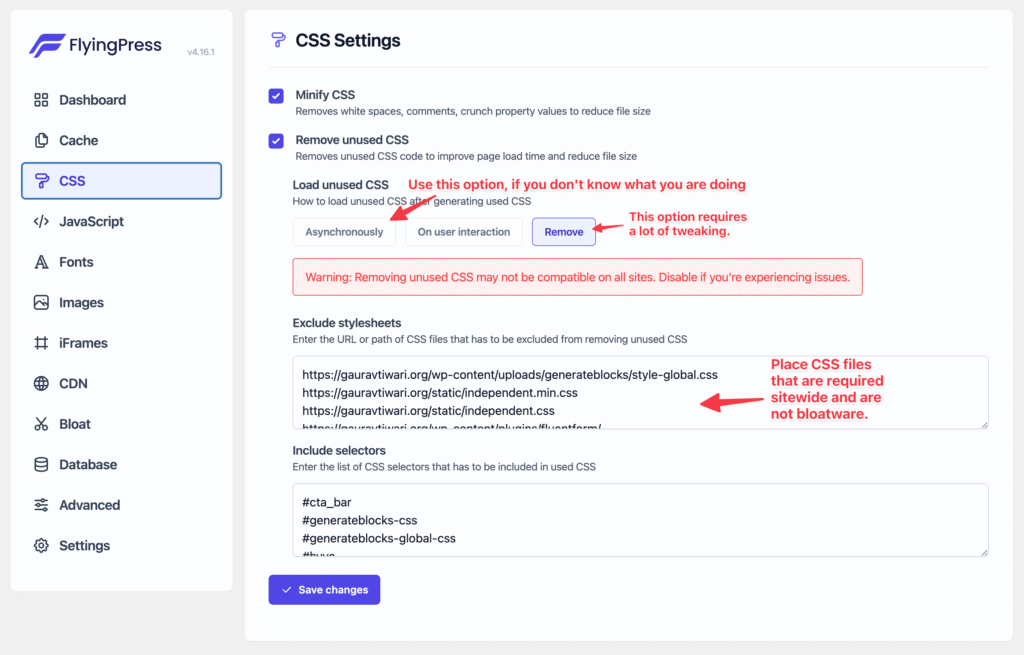
CSS Settings

- Enable “Minify CSS” and “Remove unused CSS” to eliminate unnecessary styles.
- Choose “Remove” for loading unused CSS if confident; otherwise, select “Asynchronously.”
- Add essential CSS files to the “Exclude stylesheets” section to avoid breaking critical functionality.
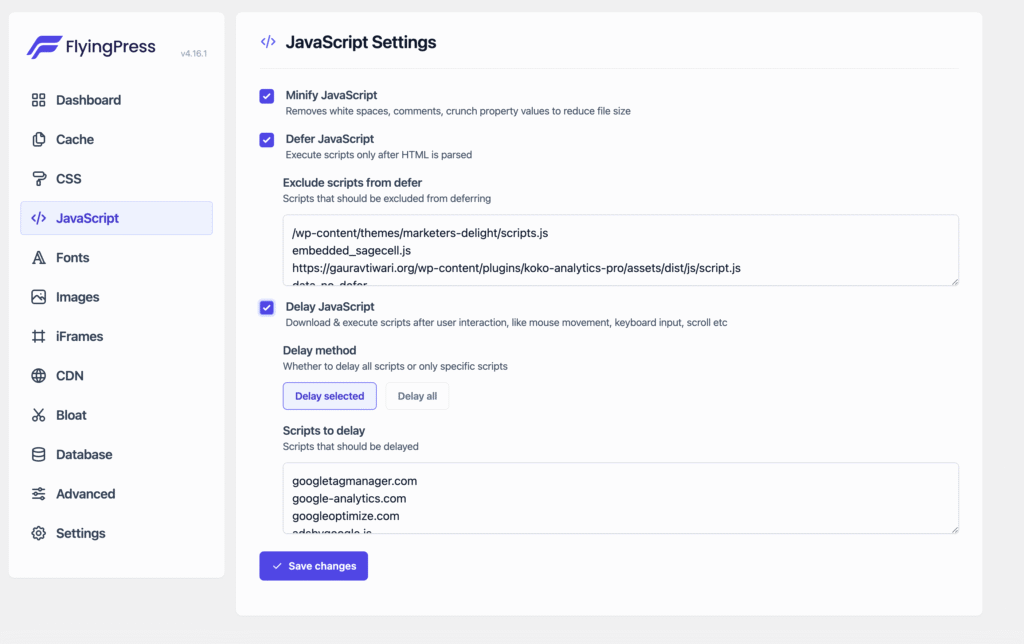
JavaScript Settings

- Enable “Minify JavaScript” and “Defer JavaScript” for faster execution.
- Use the “Delay JavaScript” option to delay loading non-critical scripts.
- Exclude essential scripts (e.g., analytics or interactive elements) from defer/delay as necessary.
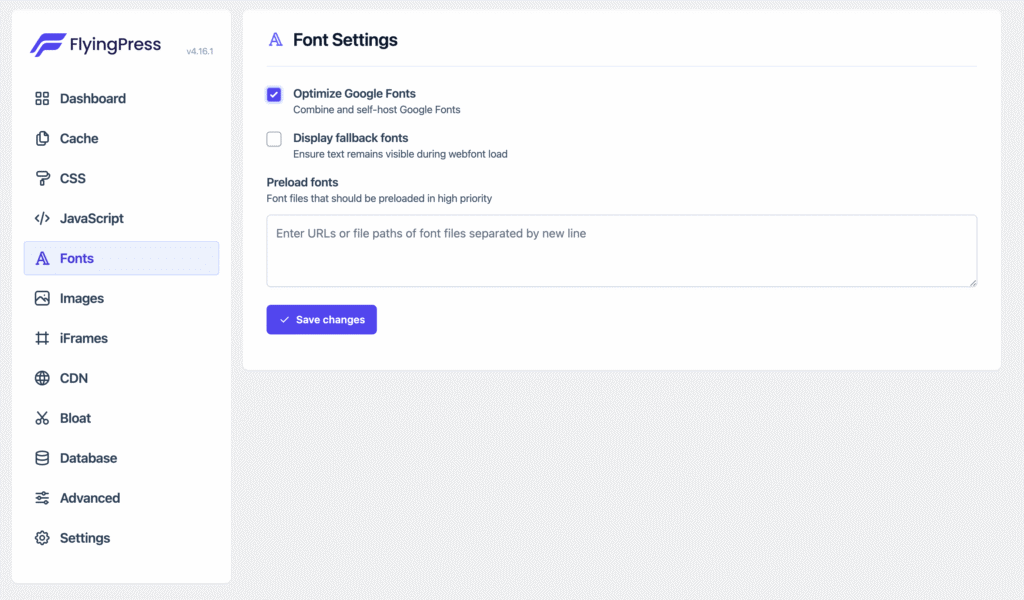
Font Settings

- Optimize Google Fonts by combining and self-hosting them.
- Preload critical font files to improve rendering performance.
- Display fallback fonts to reduce layout shifts during page load.
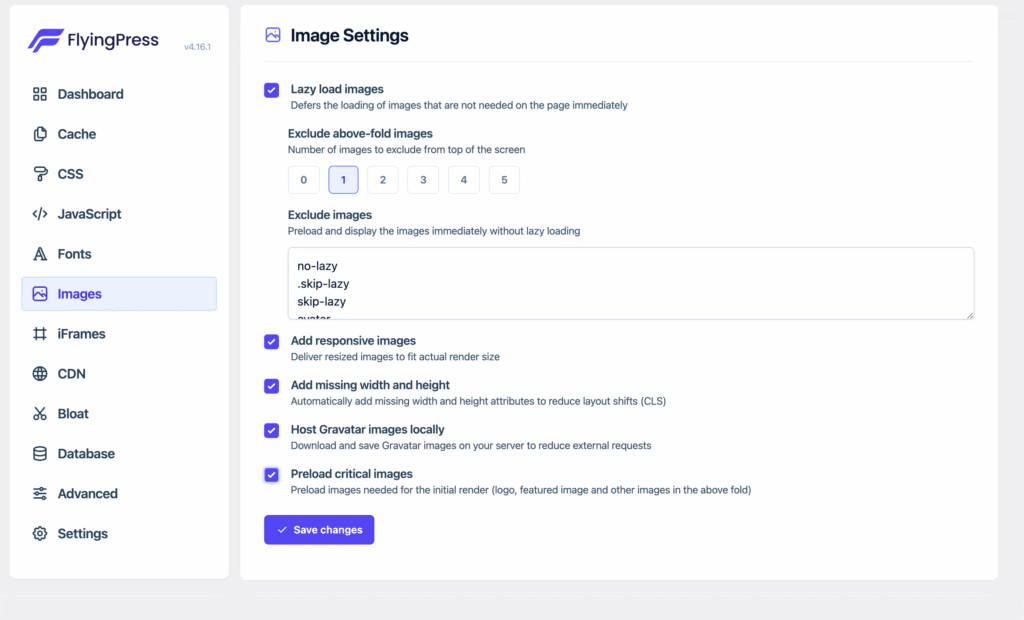
Image Settings

- Enable “Lazy load images” to defer loading of below-the-fold images.
- Exclude above-the-fold images or logo from lazy loading to reduce CLS.
- Add responsive images to ensure optimal delivery for different screen sizes.
- Host Gravatar images locally to avoid external requests.
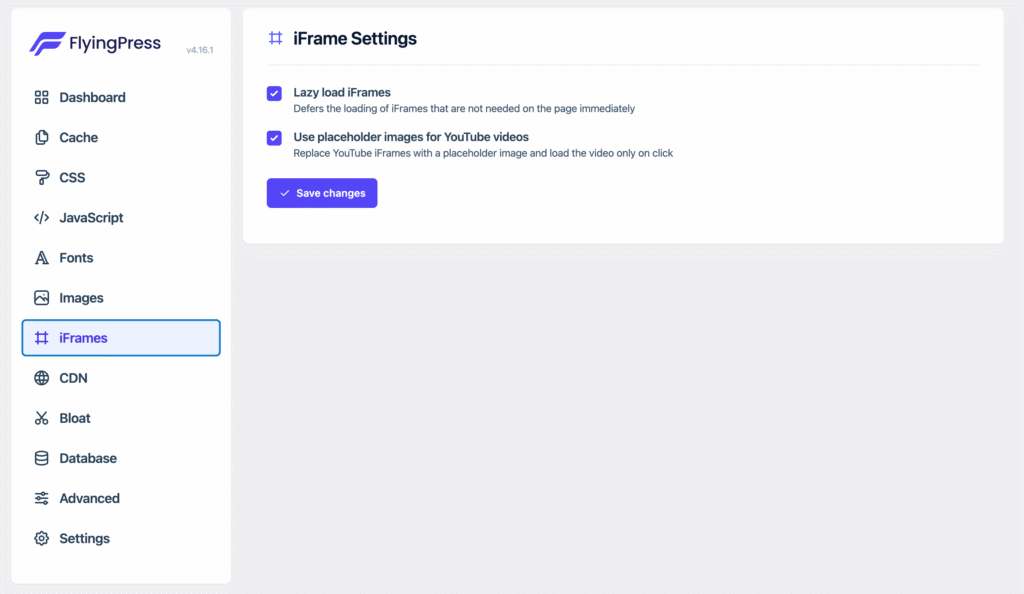
iFrame Settings

- Enable lazy loading for iFrames to defer non-critical content like YouTube videos.
- Use placeholder images for YouTube videos to load them only on user interaction.
CDN Settings

- Enable a CDN for faster resource delivery.
- Use FlyingCDN for seamless integration or configure a custom CDN like Cloudflare.
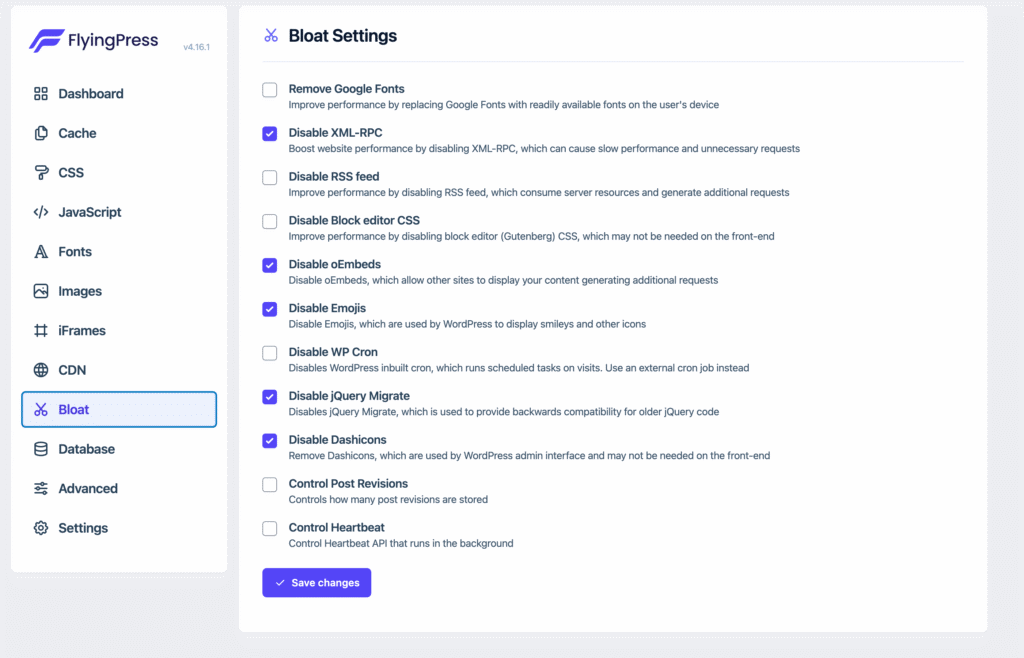
Bloat Settings

- Disable unnecessary features such as:
- XML-RPC
- Emojis
- Dashicons
- Block Editor CSS (if not using Gutenberg)
- RSS Feed (if not needed)
- jQuery Migrate
- Optionally, control post revisions and the Heartbeat API to minimize server resource usage.
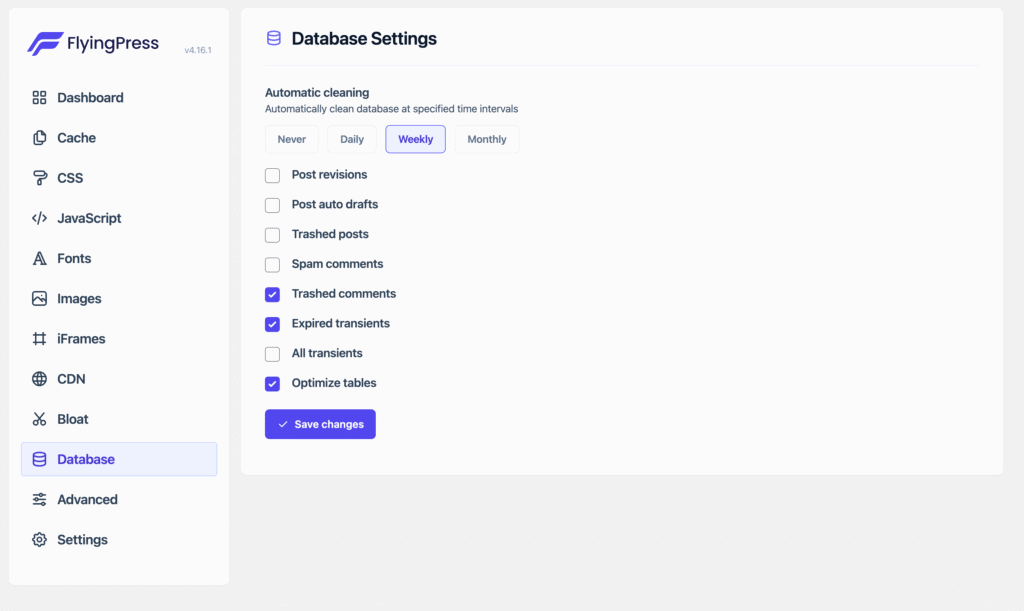
Database Settings

- Schedule automatic cleaning for:
- Trashed comments
- Expired transients
- Optimizing tables
- Run these cleanups weekly to keep your database lightweight and efficient.
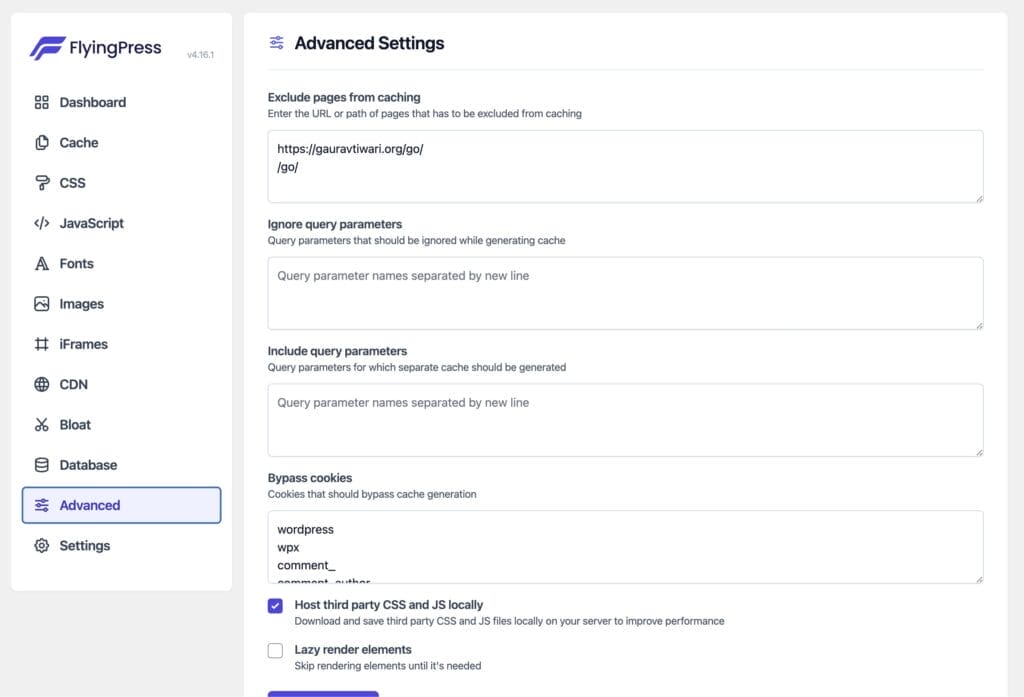
Advanced Settings

- Exclude specific pages from caching if required (e.g., dynamic or admin-only pages).
- Host third-party CSS and JS locally to reduce dependency on external sources.
- Avoid enabling “Lazy render elements” unless absolutely necessary.
The Power of a CDN
A CDN accelerates your site by distributing assets across a global network. For example:
- Cloudflare: Great for overall speed and security.
- FlyingCDN: This is a customized version of Cloudflare Enterprise. Specifically designed to integrate seamlessly with FlyingPress for optimal performance.
Combining FlyingPress and a CDN creates a robust optimization stack.
- FlyingPress: Handles caching, lazy loading, and CSS/JS optimization.
- CDN: Ensures fast delivery of your site’s resources worldwide.
Need Help?
Optimizing your website can feel overwhelming. If you’re stuck or need personalized assistance, feel free to send me a message on Telegram or reach out via my contact form.
With the right tools and settings, you’ll pass Core Web Vitals with ease—and enjoy faster, smoother website performance as a bonus.
Disclaimer: My content is reader-supported, meaning that if you click on some of the links in my posts and make a purchase, I may earn a small commission at no extra cost to you. These affiliate links help me keep the content on gauravtiwari.org free and full of valuable insights. I only recommend products and services that I trust and believe will genuinely benefit you. Your support through these links is greatly appreciated—it helps me continue to create helpful content and resources for you. Thank you! ~ Gaurav Tiwari
